Font OpenType, meccanica e naturalezza del segno.
Realizzare un carattere tipografico che cerca di riprodurre la scrittura a mano è da sempre un compito arduo. La serialità della tipografia (ripetizione di pochi segni sempre uguali disposti uno dopo l'altro) non ammette la libertà del tracciato a mano e le sue piccole anomalie. Ha l'effetto di rendere meccanica la naturalezza del segno.
I caratteri in formato OpenType, presenti sul mercato da una decina di anni, possono contenere funzioni tipografiche avanzate che permettono di ottenere particolari effetti, utili per la costruzione di alfabeti calligrafici. Effetti che possono rendere più fluido e spontaneo il carattere tipografico progettato per riprodurre la scrittura manuale e mi hanno consentito di provare a creare una font digitale in grado di avvicinarsi alla calligrafia prodotta con strumenti scrittori.
Per realizzare l’Italica ho lavorato a stretto contatto con Monica, che nell'arco di quattro mesi ha prodotto un gran numero di fogli fitti di parole e lettere. Da questi fogli ho selezionato i segni migliori e li ho acquisiti con lo scanner per trasformarli in tracciati e lavorarli in FontLab, un software che viene usato per realizzare font.
Qui di seguito fornirò qualche spiegazione circa l'impiego di questi effetti, che ho applicato solo alle lettere minuscole della font cioè il minuscolo corsivo che i Romani definivano scrittura italica, distinguendola dalla capitale (maiuscola: quella delle iscrizioni monumentali e dei titoli dei libri) e dalla romana (minuscola rotonda).
Lettere legate
Nella scrittura italica le lettere all'interno di una parola fluiscono l'una nell'altra. Per ogni lettera tracciamo la forma della lettera e la legatura, quel segmento che la lega alla lettera successiva senza mai interrompere il ductus, il segno. Al contrario ogni lettera in un carattere tipografico non può che essere, per sua natura, a sé stante e non è possibile trattare le legature come segni separati dalle lettere. Di conseguenza, nella font di scrittura italica che abbiamo disegnato ogni lettera è seguita dalla sua legatura – l'una e l'altra insieme compongono un unico segno – destinata a unirla alla lettera successiva.
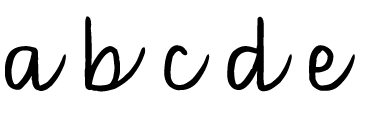
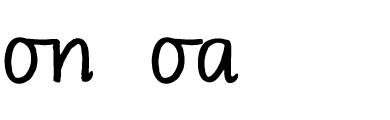
Qui (fig. 1) ci sono alcune lettere separate dallo spazio.
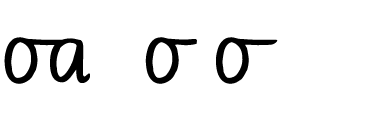
E qui (fig. 2) le medesime lettere sono accostate l'una all'altra, senza lo spazio.
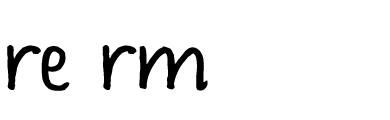
Tutte le lettere si legano tra di loro tranne una, la r (fig. 3).
Lettere finali
Nella scrittura a mano la lettera finale di ogni parola non è seguita dalla legatura, termina in maniera repentina; si registra un'interruzione per la quale lo strumento di scrittura viene staccato dal foglio. Questo ci impedisce di usare a fine parola una delle nostre lettere seguite da legatura. Risulterebbe innaturale.
Per ovviare a questo inconveniente ho realizzato un comando automatico interno alla font – tecnicamente "OpenType feature", un'impostazione che viene rispettata da Microsoft Word, da Adobe Indesign e da molti altri programmi di scrittura – che ha l'effetto di eliminare la legatura quando la lettera si trova alla fine della parola.
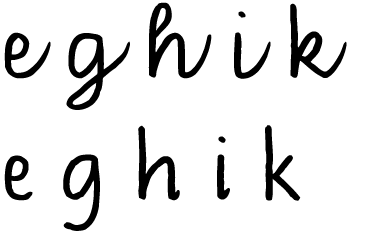
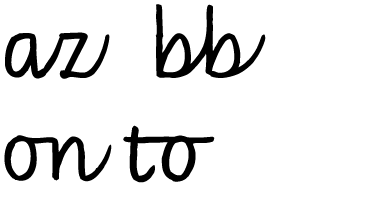
Ogni lettera è stata quindi disegnata in due versioni alternative (spesso ben diverse fra loro): quella legata e quella non legata. Ecco qualche esempio (fig. 4).
Grazie al comando che ho impostato, appena si preme il tasto spazio o virgola, punto, o un numero od ogni altro segno che presuppone che la parola sia terminata, il software sostituisce in automatico la lettera finale della parola (fig. 5).
Tipi diversi di legatura
Le legature si dividono in due classi, quelle oblique, che nascono dalla parte bassa della lettera; e le legature superiori che nascono dalla parte alta.
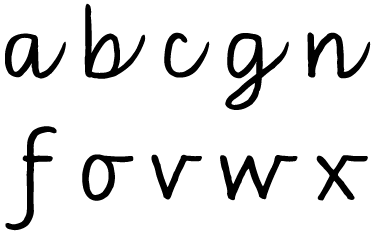
Come si vede le lettere a b c d e g h i j k l m n p q s t u y z appartengono alla prima categoria, mentre f o v w x alla seconda (fig. 6).
Per calibrare le spaziature della font ho usato come modello la legatura obliqua, perché è la più frequente. Ma questo crea dei problemi quando le lettere con legatura superiore sono seguite da certe lettere (fig. 7).
Qui la lettera o è spaziata bene, è equilibrata con il resto dell'alfabeto, ma la legatura deve allungarsi se la lettera che la segue contiene un arco nel lato sinistro, come a. Ma se allunghiamo la legatura di o fino a toccare a, la stessa legatura diventerebbe troppo lunga quando precede n.
Per evitare questi esiti sgraditi ho realizzato una versione alternativa delle lettere con legatura superiore più lunga (fig. 8)
E così, tutte le volte che serve, un comando automatico (sempre OpenType feature) provvede a sostituire le lettere con legatura superiore con le loro versioni alternative allungate.
Coppie di lettere già legate
Per rendere più irregolare la successione delle lettere ho poi inserito numerosi poliglifi, ovvero coppie di lettere unite in un unico segno (fig. 9). Ogni poliglifo è stato scritto autonomamente, le forme sono sempre diverse dalle lettere corrispondenti e anche gli spazi tra le lettere dei poliglifi differiscono dalle spaziature automatiche della font. Con l'aiuto di Monica ne sono stati realizzati per tutte le coppie di lettere più ricorrenti in italiano e in inglese.
L'inserimento di questi poliglifi - che hanno forme e spaziature diverse rispetto alle lettere singole da cui derivano - impatta sulla consueta, rigorosa successione di segni tipografici e rende più irregolari i blocchi di testo, proprio come nella scrittura manuale.
Quelle esposte finora sono le funzioni principali e più interessanti di cui ho dotato la font per cercare di riprodurre la ‘naturalezza‘ del tracciato a mano.
Per situazioni ancora più particolari, sempre grazie alla collaborazione di Monica - che le ha scritte in momenti diversi, con forme e spessori leggermente diversi – ho inserito altre classi di lettere alternative in grado di proporsi automaticamente in base alle lettere che hanno intorno.

Fig. 1

Fig. 2

Fig. 3

Fig. 4


Fig. 6

Fig. 7

Fig. 8

Fig. 9




